Ionic 2, puissante polyvalence


Les défis du développement multiplateforme
Depuis des années toutes sortes d’outils permettant de développer une application multiplateforme promettent d’augmenter l’efficacité de cette pratique, tout en simplifiant les requis pour y parvenir.
Malheureusement, de tels outils sont souvent incomplets ou exigent une quantité non négligeable de code différent d’une plateforme à l’autre, rendant le processus beaucoup moins attrayant.
Qu’est-ce qu’Ionic ?
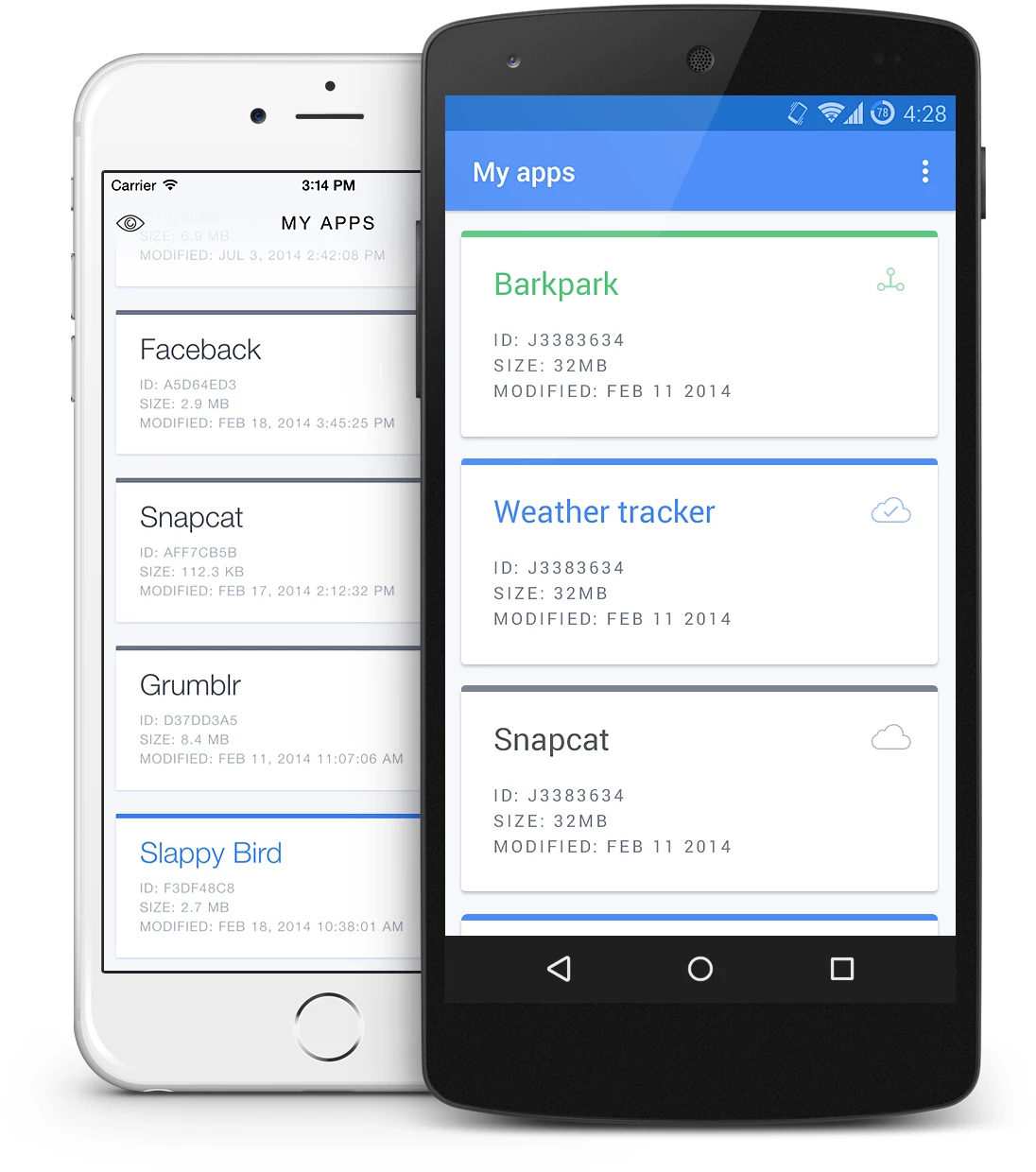
Ionic est un framework open source créé en 2013 par Max Lynch, Ben Sperry et Adam Bradley, qui permet de développer une application pour plusieurs plateformes (iOS, Android, Windows, navigateur internet, etc.) à partir d’un seul code source. Et, je dis bien : un seul code source. Les nuances natives d’une plateforme à l’autre sont gérées sous la surface, telles les fenêtres d’alertes et la conservation locale d’informations.
Bien qu’Ionic était déjà un très bon outil de développement, Ionic 2 améliore grandement la qualité de l’expérience multisupport. Si Ionic intégrait AngularJS 1.x, sa deuxième version intègre maintenant Angular 2, ce qui permet de rédiger le code en Typescript et d’ainsi profiter d’une meilleure structure et d’une performance accrue.
À noter qu’Ionic 2 (tout comme sa première version) intègre également Apache Cordova afin de tirer le meilleur parti possible de l’expérience native. Cette intégration permet d’ajouter de nouveaux éléments natifs en développant des modules additionnels pour Cordova. Par exemple, plusieurs des fonctionnalités développées par Spiria pour son framework Lithium (voir article) peuvent être greffées à Cordova et ainsi être disponibles dans une application Ionic 2.

Qu’offre Ionic 2 de si spécial ?
Ionic 2 offre toute une panoplie de contrôles et d’éléments graphiques servant à faire abstraction des différences entre plateformes tout en les respectant lors de l’expérience client. Par exemple, les icônes offertes par Ionic peuvent prendre une apparence différente selon la plateforme, comme par exemple la barre de navigation, les contrôles des onglets, etc. Tous les aspects habituels d’une application mobile sont couverts par Ionic : les alertes, la reconnaissance gestuelle, les listes, le menu, la navigation, la gestion des données, etc.
Par exemple, une barre de navigation peut être définie par ce simple code, en balises :
Par défaut, le titre sera centré pour une application iOS et aligné à gauche pour une application Android.
Plusieurs gabarits de démarrage sont offerts par Ionic 2, que ce soit pour une application avec un menu, une barre de contrôles ou même une application incluant de nombreuses composantes comme un tutoriel de plusieurs pages, une page d’inscription et d’authentification, une liste, une barre de recherche, ainsi qu’une page de paramètres.
Pour les développeurs familiers avec Meteor, quelques tutoriels existent déjà pour montrer comment utiliser le puissant support de synchronisation de données client/serveur permis par cet outil tout en bénéficiant de tout ce qu’Ionic 2 offre.
Bien entendu, certains aspects comme le débogage demeurent un peu plus ardus avec Ionic 2 qu’avec les outils de développement natifs, mais là encore, Ionic s’améliore dans la quantité et la qualité des informations qui sont utiles lorsqu’un problème survient. Il est également intéressant qu’Ionic crée, lors d’ajout d’une plateforme, un projet natif de base pour cette plateforme et que les modifications au code Typescript ne réécrivent normalement pas ces fichiers. Cette particularité permet par exemple d’implémenter des outils comme Fabric (Crashlytics, Fastlane) dans le projet natif généré par Ionic sans que cette implémentation soit effacée par de nouvelles modifications au code multisupport de l’application.
En conclusion
Lorsqu’une application utilise intensivement plusieurs composantes matérielles d’un appareil, il est évidemment préférable de recourir au développement natif.
Toutefois, pour une application typique devant fonctionner aussi bien sur des appareils mobiles que sur des appareils desktop ou encore des navigateurs internet, Ionic 2 représente un outil incontournable pour développer une solution efficace et de qualité basée sur un code commun clair, évitant les multiples exceptions spécifiques aux différentes plateformes.
